
푸터 영역은 3가지 타입 중 원하는 타입을 선택하여 사용할 수 있습니다.
개인화 가능한 영역은 크게 4개의 파트로 나뉘어 집니다.
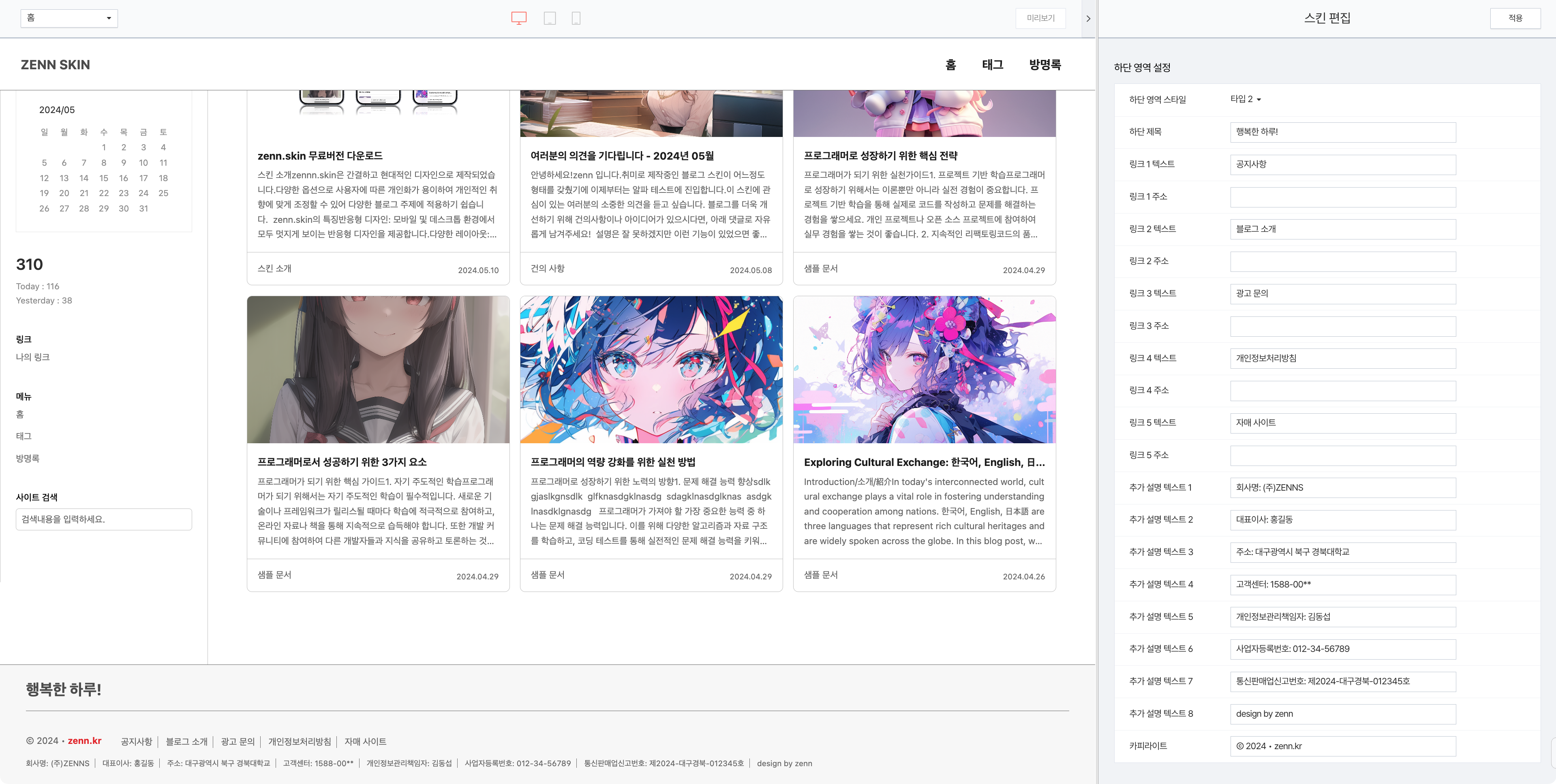
- 푸터 타이틀: 푸터 상단에 표시되는 큰 사이즈의 텍스트입니다. 사용하고 싶지 않은경우 입력란을 비워놓을수도 있습니다.
- 링크 텍스트: 주로 다른 페이지로 이동하는 텍스트 링크로 사용합니다. 링크 주소를 입력하지 않을 경우 단순 텍스트로 표시됩니다.
- 추가 설명 텍스트: 자신에게 맞는 다양한 텍스트를 입력할 수 있습니다.
- 카피라이트: 저작권 표시입니다.
다음은 타입별 PC / Tablet / Mobile 에서 보여지는 모습입니다.
타입 1

※ [타입 1]에서는 추가 설명 텍스트를 사용하지 않습니다.
타입 2

타입 3

※ [타입 3]에서는 링크 텍스트 1과 2가 한쌍을, 3과 4가 한쌍을 이룹니다.
링크 url이 적용되지 않은 텍스트는 굵게 표시되며 링크 url이 적용된 텍스트는 작게 표시됩니다.
'스킨 사용법 안내' 카테고리의 다른 글
| 블로그 테마 컬러: 블로그를 더욱 생동감 있게 (0) | 2024.05.17 |
|---|---|
| 사이드바 사용법: 블로그의 다양한 기능을 활용하자 (0) | 2024.05.13 |
| 컨텐츠 영역 너비 설정 기능: 레이아웃 항목 소개 (0) | 2024.05.13 |
| 블로그 알림바 설정하기: 방문자에게 중요한 정보 전달하기 (0) | 2024.05.12 |